在先前的文章中,了解如何將 Nokia Imaging SDK 加入參考,本文透過 Nokia Imaging SDK 來對影像做濾鏡。

本文刊載於
http://www.dotblogs.com.tw/chou/archive/2013/10/14/124121.aspx
在這篇文章您可以學到:
使用 Nokia Imaging SDK 來對影像做濾鏡。
實作
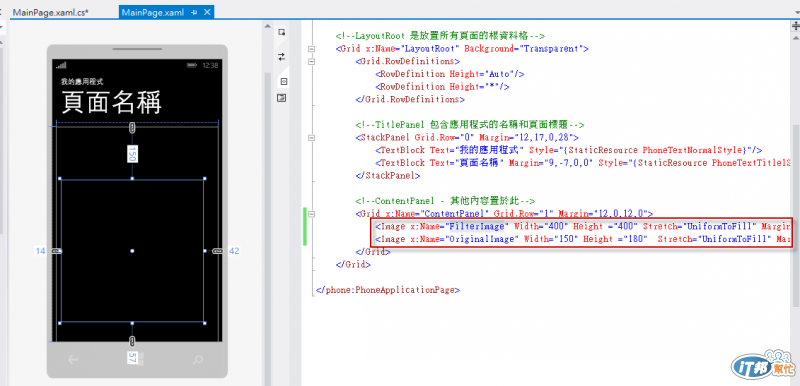
以設計模式開啟 MainPage.xaml,加入兩個 Image,分別是 OriginalImage 和 FilterImage 顯示來源影像和經過濾鏡的影像。

切換至程式碼,加入 Loaded 事件,並且在事件中透過 PhotoChooserTask 相片選擇器選擇圖片,在 PhotoChooserTask Completed 時呼叫 photoChooserTask_Completed 事件。
public MainPage()
{
InitializeComponent();
this.Loaded += MainPage_Loaded;
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
PhotoChooserTask photoChooserTask = new PhotoChooserTask();
photoChooserTask.Completed += photoChooserTask_Completed;
photoChooserTask.ShowCamera = false;
photoChooserTask.Show();
}
在 photoChooserTask_Completed 事件中,來將選擇圖片加入濾鏡,在 Nokia Imaging SDK 使用上,通常有幾個步驟 :
在以下程式碼中,我們將選擇的圖片,加入 Antique Filter 傳統濾鏡,讓照片變成懷舊照片的感覺。
private async void photoChooserTask_Completed(object sender, PhotoResult e)
{
if (e.TaskResult != TaskResult.OK) return;
var editsession = await EditingSessionFactory.CreateEditingSessionAsync(e.ChosenPhoto);
// 顯示選擇的影像顯示在 OriginalImage
await editsession.RenderToImageAsync(OriginalImage, OutputOption.PreserveAspectRatio);
// 影像加入 Antique Filter
editsession.AddFilter(FilterFactory.CreateAntiqueFilter());
// 經過濾波的影像顯示在 FilterImage
await editsession.RenderToImageAsync(FilterImage, OutputOption.PreserveAspectRatio);
}
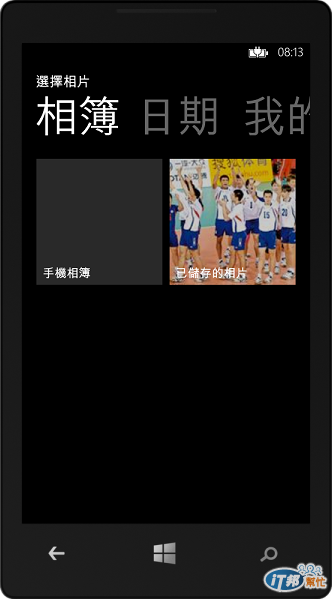
執行程式,一開始先從相片選擇器選擇圖片。

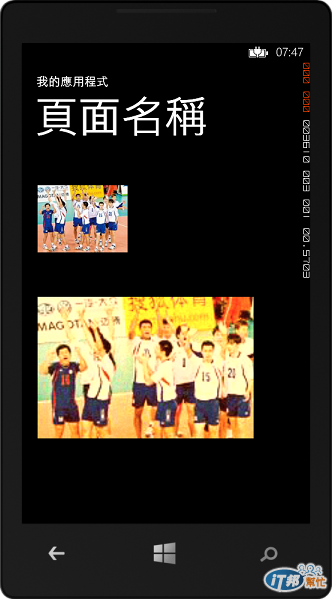
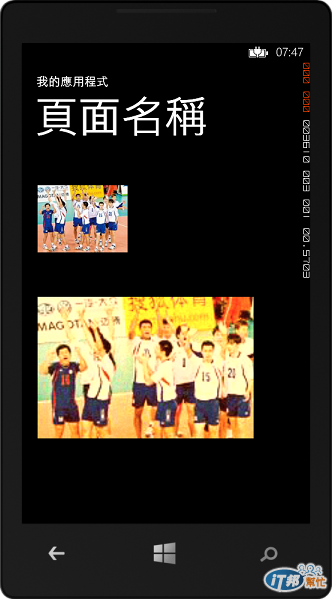
左上角顯示原始圖片,下方顯示加入濾鏡後的圖片。